Slowly but surely, HTTP/2 has become the preferred protocol for transferring data files between clients and servers. In contrast, HTTP/1, which once stood as the sole method for loading web applications, is now falling short, particularly in terms of user experience. Since 2015, HTTP/2 APIs have taken the lead with lightning-fast server responses. HTTP/2 maintains the same semantics as HTTP/1, including HTTP headers and status codes, ensuring that while it optimizes website performance, the fundamental operational aspects remain unchanged. In particular, they’re responsible for state changes and server responses without the need for browser reloads. This guide covers some high-level considerations for testing HTTP/2 APIs, as well as some examples of the best testing tools available today.
What Is HTTP/2?
To start with a bit of background, the internet was originally navigated via a sequence of request-and-response interactions. This process necessitated that the browser reloads the entire web page for every request made to the server, with the response being rendered through a DOM refresh. Essentially, this meant that each interaction or state change required loading new web pages, as distinct views were presented for each request-response cycle. HTTP/2 streamlines web interactions by loading all necessary resources simultaneously and caching them client-side for quicker access, eliminating the slow asset relay process of previous protocols. To clarify the question “what is HTTP/2” question, let’s examine the key differences between HTTP/2 and HTTP/1.
1. HTTP/2 is binary, while HTTP/1 is textual.
As a textual protocol, HTTP/1 exposes each transaction to any errors, whitespaces, and—the inevitable—more character templates. Binary protocols, on the other hand, resort to low-level communication between nodes, taking every shortcoming from HTTP/1 out of the transport process.
2. HTTP/1 uses a blocked request-response strategy, while HTTP/2 is fully multiplexed.
The back-and-forth request-response relays that an HTTP/1 connection thrives on will create blocks that essentially trigger browser refreshes. With each refresh taking time to process, there’s a noticeable delay on the client side.
Being multiplexed, HTTP/2 saves you all the reloading. Multiple requests can take place in a single direction concurrently.
3. HTTP/2 uses a single connection throughout use.
HTTP/1 sparks multiple connections to fetch responses from the server, but HTTP/2 achieves everything with fewer connections. A single connection now pushes and pulls requests between the client and server.
In fact, since web applications are distributed through microservice architectures, a lot of the transactions in one request/response trip take place between containerized nodes. Server-to-server communication through always-on connections makes more sense than transient connections, as is the case with HTTP/1.
Benefits of HTTP/2 for APIs
HTTP/2 offers several significant improvements over its predecessor, HTTP/1.1, making it a major HTTP protocol update for APIs. Here are some of the key benefits:
- Improved Performance: One of the standout features of HTTP/2 is its ability to handle multiple requests over a single TCP connection. This reduces the overhead associated with establishing multiple connections, leading to a more efficient use of resources and faster data transfer.
- Reduced Latency: HTTP/2’s multiplexing capability allows multiple requests to be sent in parallel over a single connection. This reduces latency, as the server can process multiple requests simultaneously, resulting in quicker response times and a more responsive API.
- Better Support for Multiple Requests: The multiplexing feature also means that HTTP/2 can handle multiple requests from a single client more effectively. This is particularly beneficial for web applications that need to make numerous API calls in a short period.
- Improved Security: HTTP/2 mandates the use of TLS (Transport Layer Security) encryption, which enhances the security of data transmitted between the client and server. This ensures that sensitive information is protected from interception and tampering.
By leveraging these benefits, developers can create more efficient, responsive, and secure APIs, making HTTP/2 a compelling choice for modern web applications.
What to Consider When Testing HTTP/2 APIs?
You might assume HTTP/2 introduces entirely new browser-server interaction features, yet it essentially represents incremental enhancements to the traditional HTTP/1 methods. Let’s go over a few things to consider when testing HTTP/2 APIs.
Make Sure You’re Using HTTP/2
To enable HTTP/2, you begin by configuring it on your web server. Afterward, you can develop and implement HTTP/2-compliant APIs. Most modern browsers support HTTP/2, but to verify if specific domains are compliant, you can use browser extensions designed for this purpose. Once you’ve installed and activated extensions that verify HTTP/2 compatibility, simply look for a blue lightning bolt icon next to a completely loaded URL to confirm support. These extensions also help verify which TLS extension is supported to negotiate the supported protocols, particularly focusing on the Next Protocol Negotiation (NPN) and Application Layer Protocol Negotiation (ALPN).

If the server or browser you’re bridging with an HTTP/2 API is noncompliant with the newer protocol, connections to your API will be broken automatically. However, HTTP/1 APIs will still transfer files on HTTP/2-compliant channels. Only tests can conclusively tell the difference.
Make Sure Your Tools Support HTTP/2
While plenty of tools are available for testing APIs, the ideal choice is one that supports HTTP/2.
Establish Expected Outcomes
Different tools offer varying tests for HTTP/2: some examine client-side API implementation, others check protocol compliance for both client and server. Choose a tool that aligns with your specific testing needs, as using multiple tools with overlapping functions is unnecessary.
Tools to Test HTTP/2 APIs
Now let’s talk about the tools you can use to test HTTP/2 APIs. These tools can help you determine whether a specific website has adopted HTTP/2, enhancing website efficiency. As indicated earlier, some work only from either the client or server perspective.
Speedscale

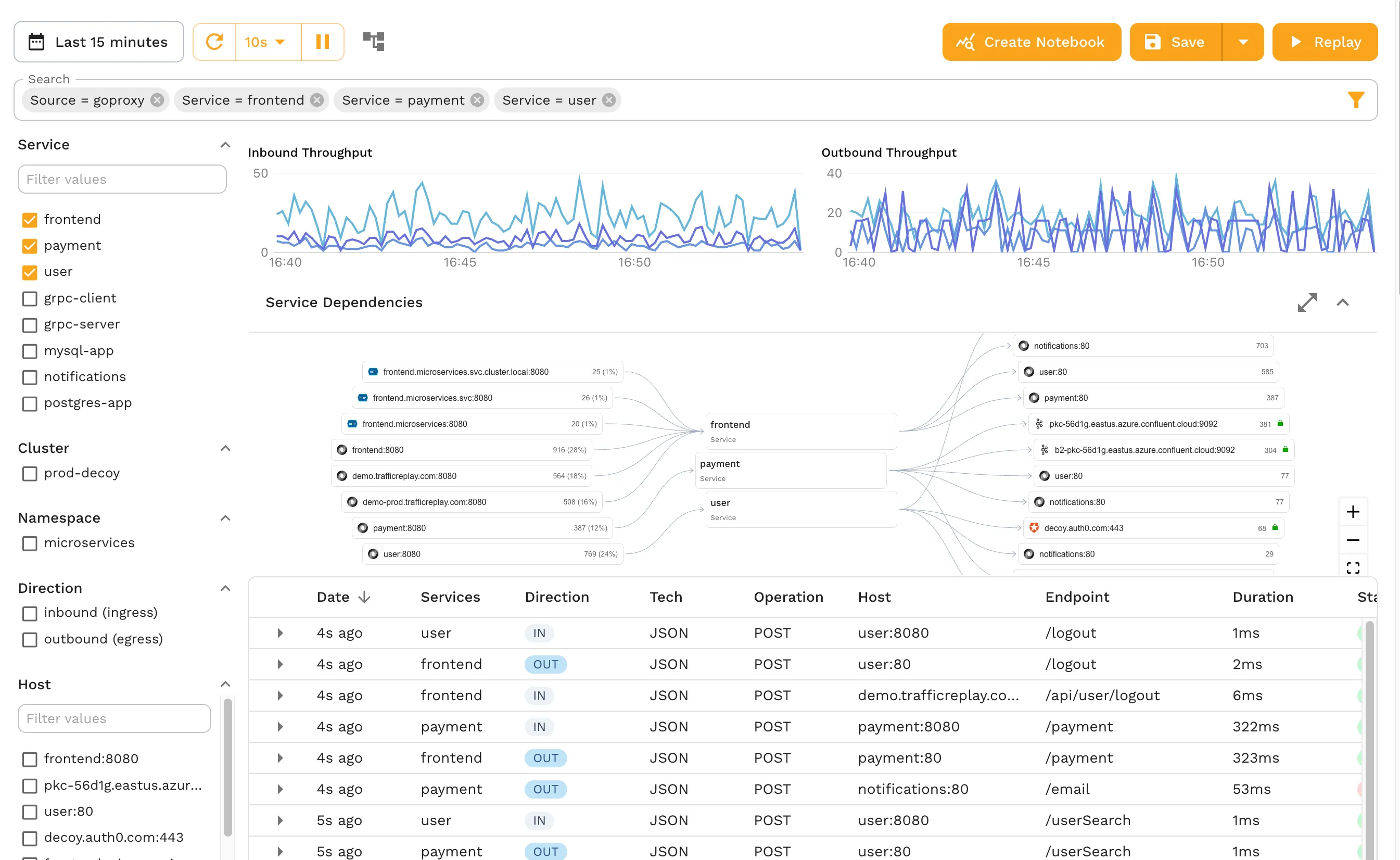
Speedscale is a comprehensive testing tool for HTTP/2 APIs as you create and deploy them. DevOps teams make rapid changes to applications in production through various deployment methods (blue-green, etc.). Speedscale is an equally rapid API testing tool that fits into CI/CD workflows to seamlessly include the test step and flag any deployment hindrances before they port into production.
The range of tests you can run with Speedscale covers both the client and server sides in both microservice and monochromatic infrastructure models. Speedscale provides an interface to monitor the progress of HTTP/2 API testing, making it easy for teams to retrace any tests for insights at a later stage.
curl

Curl is an open-source command-line tool (with libraries) you can use to test HTTP/2 APIs. Since it was originally built during the predominantly HTTP/1 era, it now basically uses an ngHTTP/2 implementation and other libraries when testing HTTP/2 APIs.
That said, you should know that the Curl CLI currently doesn’t support tests confirming server push features of the HTTP/2 protocol. This shortcoming means your HTTP/2 applications will have to revert to HTTP/1 methods of requesting data from the server, often without header compression. The lure is that Curl is well established and compatible with a lot of application types and access devices.
H2c
A project in its infancy, H2c is an improvement on the frustrations of Curl—most notably, how Curl doesn’t support the server push feature. To resolve this, H2c (also a command-line-based tool) can hold persistent connections with the server.
In line with the speed-enhancing single and always-listening connection feature of HTTP/2, this allows any server to asynchronously push resources to the client. This, in turn, confirms that your APIs are HTTP/2 compliant.

H2c is a Golang project that can be installed either through builds from its open-source repository to experience the latest features…
go get github.com/fstab/h2c…or through an operating system-specific implementation.
SmartBear

SmartBear provides an API testing tool that focuses on the performance and virtualization of your APIs as they change with your growing source code files. Part of an entire testing ecosystem of tools, SmartBear plugs into custom workflows to provide test insights as quickly as you make changes to your APIs on both the client and server sides.
Testing HTTP/2 API Performance
Testing the performance of an HTTP/2 API is crucial to ensure that it meets the desired standards of speed and efficiency. Here are the steps involved:
- Using a Load Testing Tool: Tools like Apache JMeter, Gatling, or Locust are excellent for simulating a large number of requests to your API. These tools can help you understand how your API performs under different load conditions, providing insights into its scalability and robustness.
- Measuring Response Times: It’s essential to measure the response times of your API under various loads. This helps identify any performance bottlenecks that may arise when the API is under stress. By comparing response times, you can pinpoint areas that need optimization.
- Monitoring Resource Usage: Keep an eye on the resource usage of your API, including CPU and memory consumption. High resource usage can indicate inefficiencies in your code or server configuration. Monitoring tools can help you track these metrics and make necessary adjustments.
- Testing with Different Protocols: To fully understand the performance benefits of HTTP/2, it’s useful to test your API with both HTTP/1.1 and HTTP/2. This comparison can highlight the performance differences between the two protocols, showcasing the improvements brought by HTTP/2.
By following these steps, you can ensure that your HTTP/2 API performs optimally, providing a fast and reliable experience for users.
Security Considerations for HTTP/2 APIs
Security is a critical aspect of any API, and HTTP/2 APIs are no exception. Here are some key security considerations:
- Using TLS Encryption: HTTP/2 requires the use of TLS encryption, which ensures the confidentiality and integrity of data transmitted between the client and server. This is a significant improvement over HTTP/1.1, where encryption is optional.
- Implementing Authentication and Authorization: To protect your API from unauthorized access, it’s essential to implement robust authentication and authorization mechanisms. This ensures that only authorized clients can access your API, safeguarding sensitive data and functionality.
- Validating Input Data: Input validation is crucial to prevent common attacks such as SQL injection and cross-site scripting (XSS). By validating all input data, you can ensure that only properly formatted and safe data is processed by your API.
- Monitoring for Security Vulnerabilities: Consistently monitoring your API for security vulnerabilities is crucial for upholding its security integrity. This includes keeping dependencies up to date and applying security patches promptly. Tools like OWASP ZAP can help identify potential vulnerabilities in your API.
By addressing these security considerations, you can ensure that your HTTP/2 API is secure, protecting both your data and your users.
HTTP/2 Test Command-Line Tools vs GUI Tools
It should immediately be evident how command-line tools, though lightweight, limit the contemporary methods of testing in production. Notably, they’re heavily dependent on tool-specific commands for navigation and execution of functions within test environments. Perhaps the most endearing feature of CLI-based tools when testing HTTP/2 APIs is how you can drill down to a specific server or client function and run tests isolated from the rest of the API or HTTP/2 functional points.
Conclusion
By now, it’s evident why the internet is shifting towards HTTP/2. Its technologies and benefits enhance the user experience and allow developers to create more efficient APIs, reducing the need for over-optimization and letting them focus on functionality. The advantages of HTTP/2 over HTTP/1 present a compelling case for developers to focus on building web applications that adhere to the newer standard. This often starts with creating and testing your APIs for compliance with the tools discussed. It is always advisable to learn the limits of each option before choosing one over the other. Some tools focus solely on the client-side, suitable for static applications. However, for applications undergoing continuous integration and deployment, a tool that aligns with this process is essential. Many tools available, including derivatives of HTTP/1 testing methods like Curl, often have inherent limitations and tend to focus on a single feature. Choosing a comprehensive stress-testing solution like Speedscale ensures thorough coverage across both client and server aspects of HTTP/2 API testing.