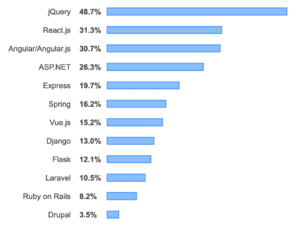
When we were building out our first UI at Speedscale we wanted to get something up and running quickly. Fortunately there are a ton of options of web frameworks that can be used to throw together a quick "hello world" kind of application. However, a SaaS application needs a lot more than just displaying data. It needs to handle user authentication, loading data from a backend API, displaying data in a variety of formats, etc. After taking a look at several frameworks, we determined that react was good for us because of it’s popularity and a large number of add-ons. According to the StackOverflow 2019 survey, it was the 2nd most popular Web Framework.

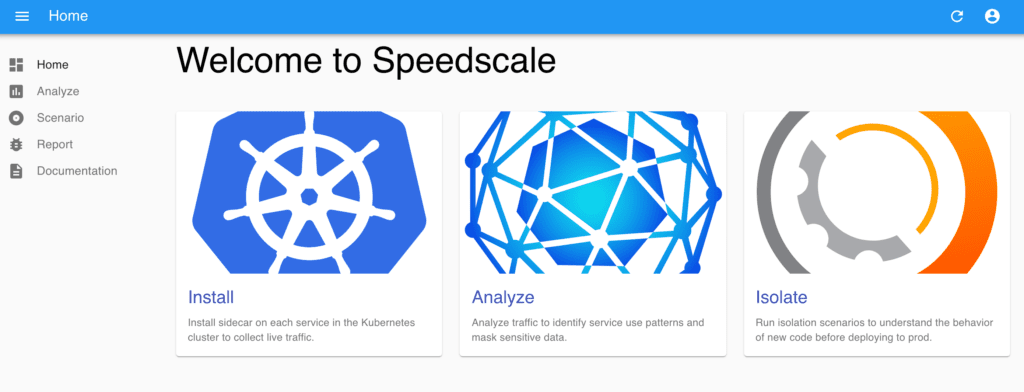
However, building something complex in react requires a lot of components, so we wanted to find something that was built with react but already had several components. After testing a handful of options, we decided that react-admin would work well for us because it included: built-in datasource clients, theming, authentication, and OOTB support with Material UI which included access to tons of react components. This let us get off the ground with pretty basic UI where we didn’t have to do a ton of custom development:

However as time went on we ran into several limitations of react-admin that we needed to work around:
- The built-in GraphQL client was fairly inflexible, the schema had to be designed in a very specific way. We ended up modifying data from our backend quite a bit to put it in the perfect GraphQL format so that react-admin could display it.
- We were unable to use the built-in authentication libraries and ended up writing a lot of our own auth code as we integrated third-party auth libraries into the stack.
- Material UI includes a ton of standard components, but we ended up creating our own components for missing things. One example of this was the documentation where we needed to use our markdown and display with the proper styles, this ended up being a lot of work.
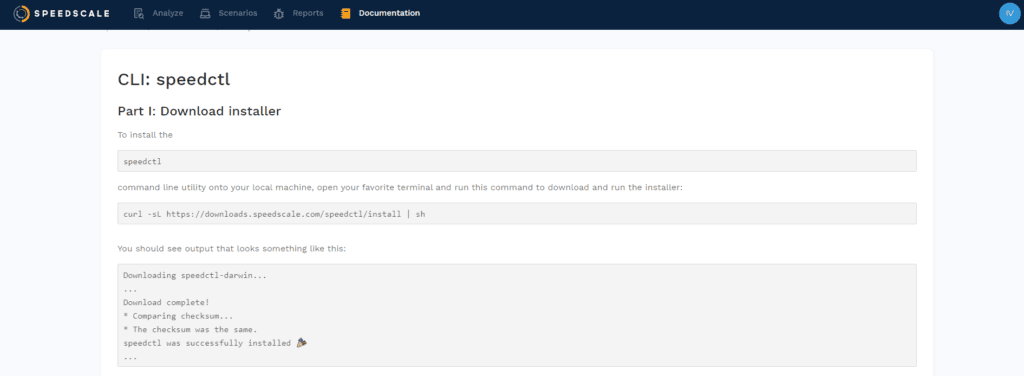
We had designs for a more expansive user experience and decided that we wanted to control more of the stack and developed a new UI based on react from the ground-up. Here is an example where we were able to put a lot of control around the style used for the documentation through the markdown-to-jsx library.

Although it’s still early in the project, we were fortunate that it only took us 3 weeks to start from scratch and develop the new UI with all the components that we wanted. This is a great foundation for us to build upon for the future.

Many businesses struggle to discover problems with their cloud services before they impact customers. For developers, writing tests is manual and time-intensive. Speedscale allows you to stress test your cloud services with real-world scenarios. Get confidence in your releases without testing slowing you down. If you would like more information, schedule a demo today!