Deliver reliable and secure digital experiences 24/7
Make sure your fintech apps offer an exceptional customer experience at scale. Use real-world traffic scenarios to validate performance before releasing new code. Prevent potential downtime and proactively fix issues.
Create the always-on, lightning fast experience your customers expect
Don’t let code changes disrupt your ability to deliver the seamless, reliable, and secure experience that your customers want. Capture and replay actual traffic to test and ship new code quickly and confidently—no manual scripting required.
Maintain stability & uptime
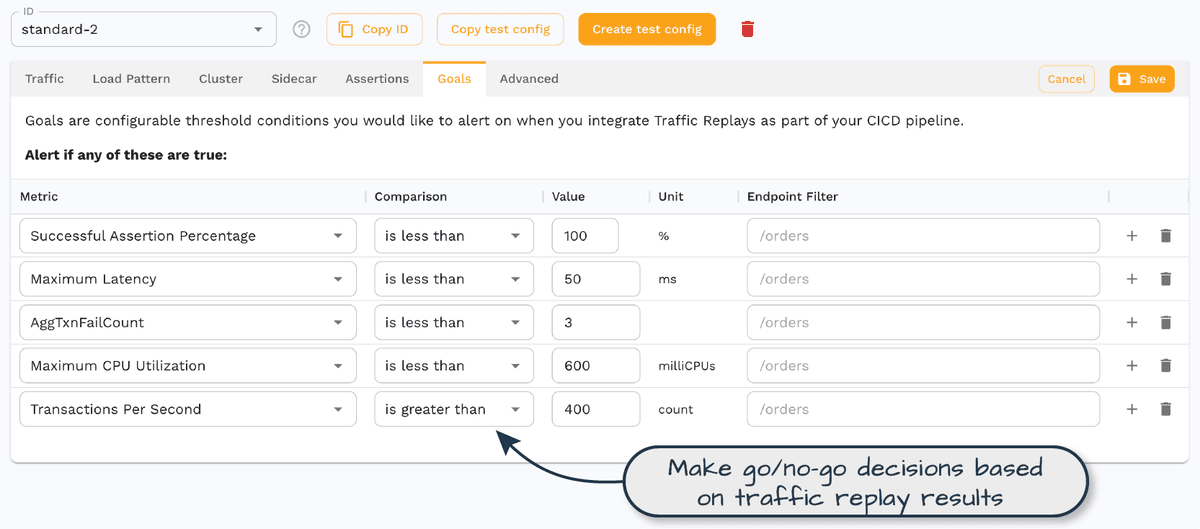
Gain confidence that new code changes won’t negatively impact customers. Test load and and debug issues before they occur in production to protect the customer experience.
Improve application performance
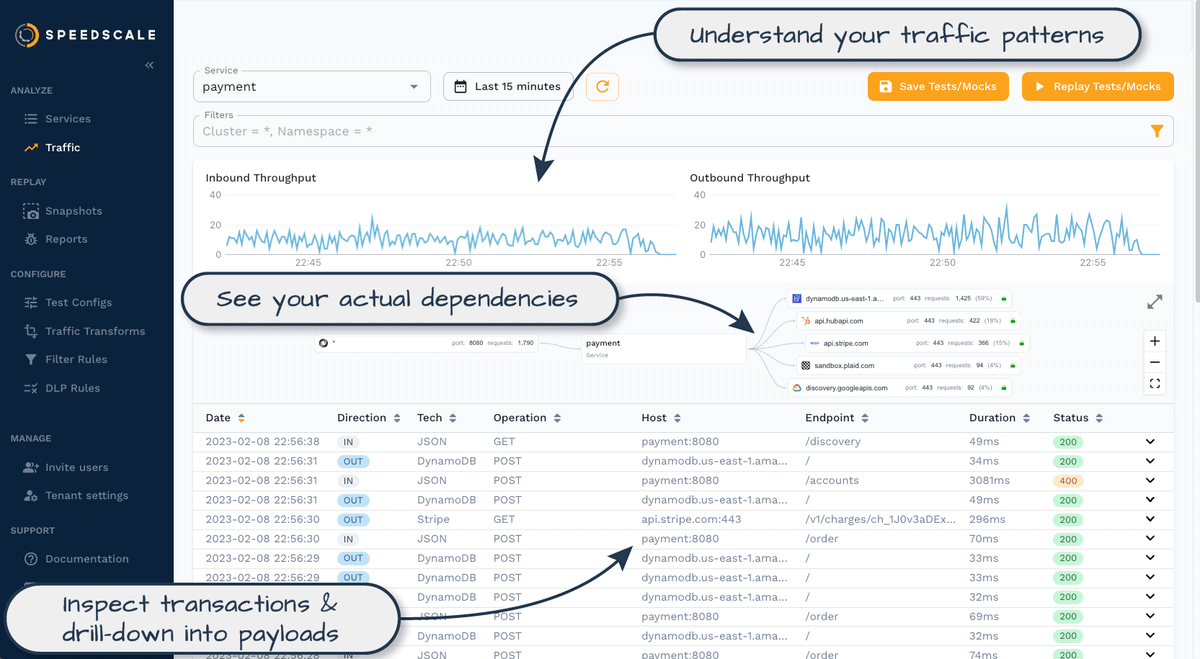
Observe key performance metrics—like latency, throughput, saturation, and errors—so you can catch issues before customers do and ensure transactions are executed without delay.
Increase developer productivity
Get started with little operational overhead and bypass complex, homegrown frameworks to iterate quickly and ship more app improvements and new features faster.
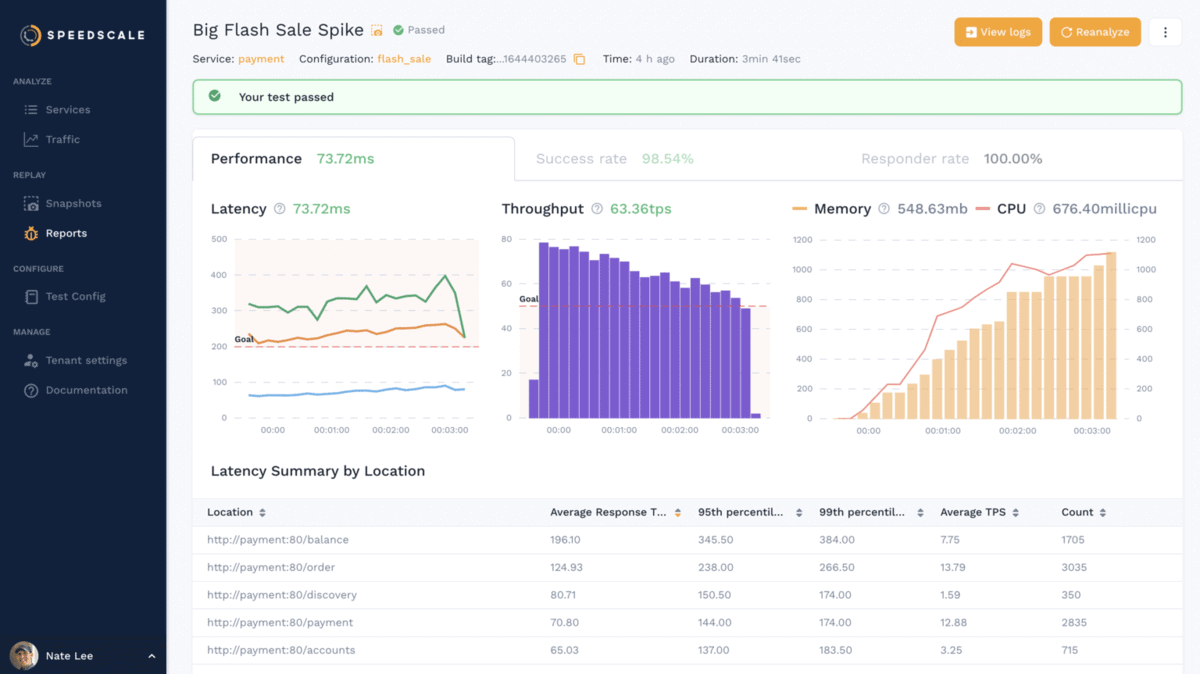
Fintech: Know your limits and breakpoints
See how your app holds up against high volumes of inbound traffic. Speedscale not only shows you latency and throughput metrics, but also CPU and memory—so you know exactly what your app’s maximum capacity is.
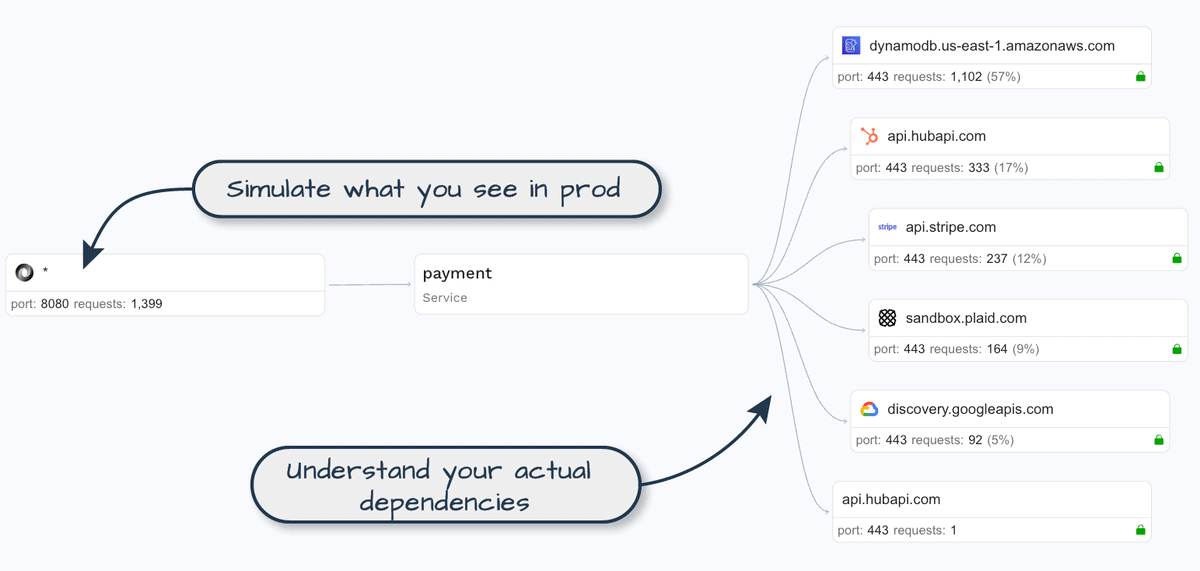
Mock internal and external dependencies
Simulate third party systems and internal backends for more reliable, affordable testing. No need to spin up costly, end-to-end environments that take days to deploy.
Prevent data loss and protect PII
Redact sensitive data and personally-identifiable information (PII) on the fly. Anonymize traffic while keeping data structure intact for more accurate and useful testing.
De-risk new digital initiatives
Seamlessly migrate off legacy architecture without disrupting the customer experience. Record and replay API gateway and ingress traffic against your new platform to quickly find out if it performs the same way.
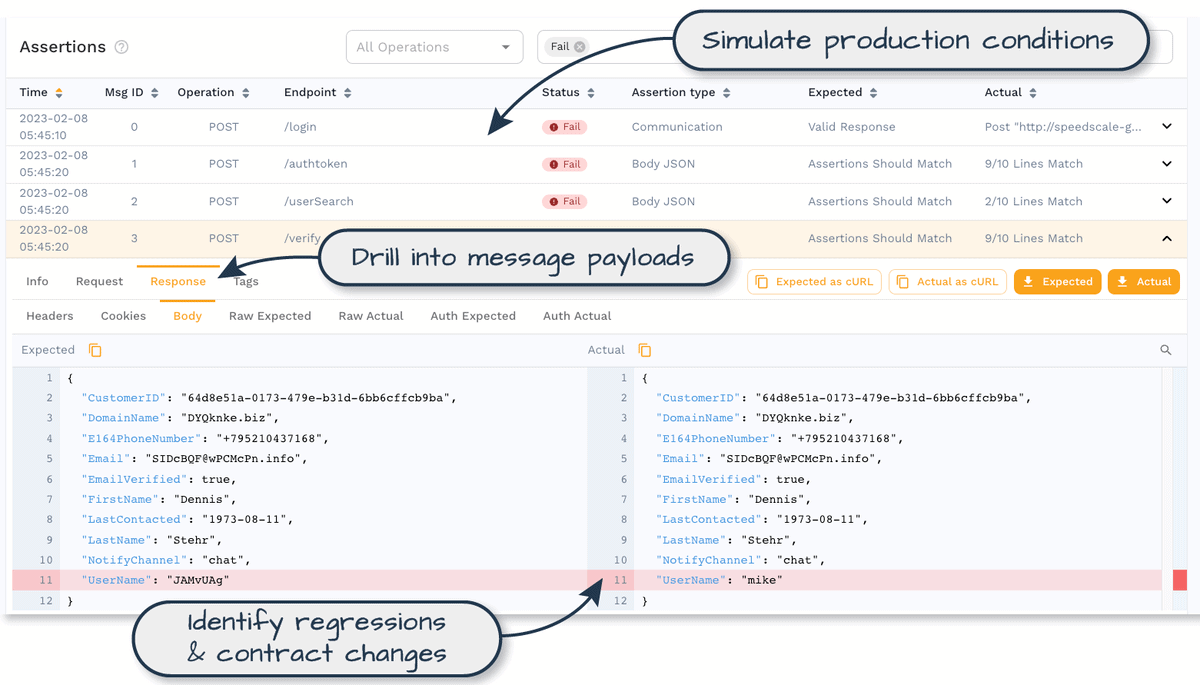
Quickly examine and pinpoint problems
Drill down into specific subsets of traffic and view the exact details of each call, including message payloads, headers, cookies, authentication tokens, and more.
How it works
Capture
Speedscale captures your app’s traffic via Sidecar, Postman collections or JSON files.
Analyze
Identify service use patterns and mask sensitive data.
Replay
Continuously replay scenarios as part of the CI pipeline.

“Just on the first run of a regression traffic replay we found a defect in how our APIs were returning IDs. Although it was not affecting user experience yet, it was indeed a problem that needed to be addressed. That demonstrated how quick to value the use of SpeedScale could be.”
- Peter Kreslins, Founder & CTO

Learn how it works
Simulate production conditions, gain confidence in optimizations,
and elevate performance.