What are Preview Environments?
Local preview environments are transforming how developers test and validate code changes before merging them into the main codebase. Acting as temporary cloud environments, they provide a production-like setting where new features and bug fixes can be tested in isolation, catching issues early and streamlining the development code review process. These environments are crucial for enhancing development velocity, especially in CI/CD workflows used by DevOps engineers and QA teams.  Whether you’re setting up a new feature in your first preview environment or looking to optimize your existing workflow, this guide will equip you with the knowledge to make the most of these powerful tools. Let’s get started!
Whether you’re setting up a new feature in your first preview environment or looking to optimize your existing workflow, this guide will equip you with the knowledge to make the most of these powerful tools. Let’s get started!
What are Preview Environments?
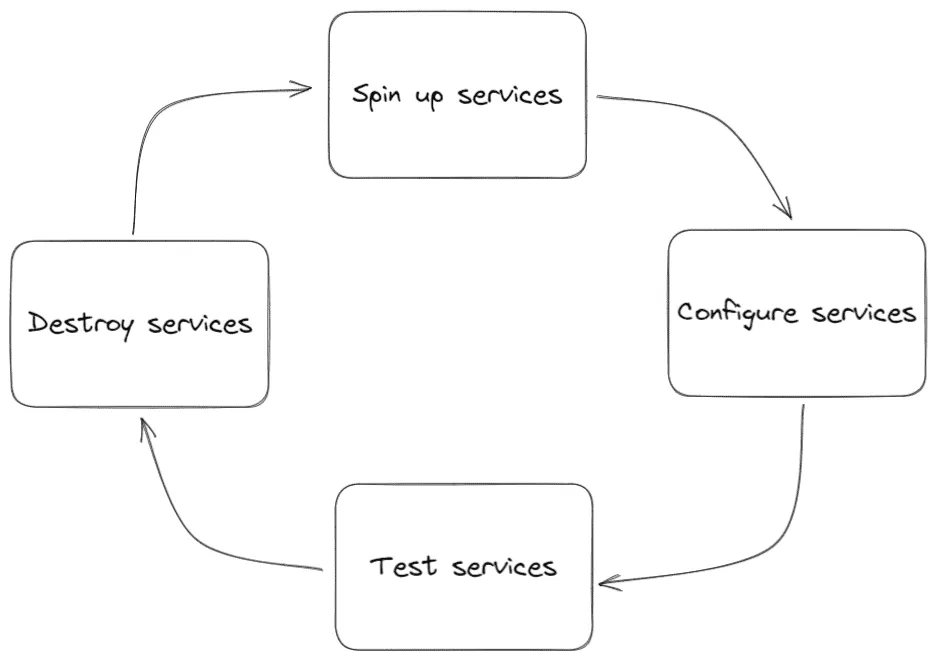
A preview environment is a cloud-based, temporary environment that closely replicates the production setting of an application. These environments are designed to test code changes before they are merged into the main branch of a Git repository, offering developers and QA teams a safe space to validate new features and bug fixes.  By simulating the production environment, a preview environment helps catch potential issues early in the development process, significantly accelerating CI/CD workflows and enhancing overall software quality. Preview environments are most commonly used in CI/CD pipelines, where they are automatically created when a pull request (PR) is opened and destroyed once the PR is merged or closed. This ephemeral nature allows each change set to be tested in isolation, ensuring a clean testing environment without manual intervention.
By simulating the production environment, a preview environment helps catch potential issues early in the development process, significantly accelerating CI/CD workflows and enhancing overall software quality. Preview environments are most commonly used in CI/CD pipelines, where they are automatically created when a pull request (PR) is opened and destroyed once the PR is merged or closed. This ephemeral nature allows each change set to be tested in isolation, ensuring a clean testing environment without manual intervention.
How Preview Environments Work
Integrating preview environments into local development workflows allows developers to test changes early and often, enhancing code quality and streamlining the path to production. By leveraging a preview environment that mimics production settings, developers can catch issues before code reaches shared environments, reducing the likelihood of costly bugs and failed builds. This can have a significant effect on reducing costs across the board, mitigating a lot of the additional development or process invocation typically caused by this sort of problem.
Local Git Workflows for Preview Environments
A preview environment can be directly integrated with Git workflows on the developer’s machine, creating a seamless development experience. By implementing pre-commit hooks, developers can automatically trigger the creation of a preview environment to test code changes before pushing commits, ensuring that only validated code reaches the remote repository.  Tools like Git hooks, Husky, and Lefthook are commonly used to enforce local tests and linting. These tools help maintain code quality by running tests and code-style checks before commits are made, catching issues early in the development process, and minimizing errors that might otherwise propagate into a shared environment.
Tools like Git hooks, Husky, and Lefthook are commonly used to enforce local tests and linting. These tools help maintain code quality by running tests and code-style checks before commits are made, catching issues early in the development process, and minimizing errors that might otherwise propagate into a shared environment.
Containerization for Local Preview Environments
Using Docker and Docker Compose allows developers to set up an isolated preview environment that mimics production. Containerized environments ensure consistency across developer machines, eliminating the notorious “works on my machine” issue by providing a uniform setup for every team member.  Developers can define preview environments as code using Docker Compose files, specifying all dependencies, configurations, and environment variables necessary for accurate testing. This approach not only ensures consistency but also simplifies the process of setting up, tearing down, and modifying a preview environment, making it easier to adapt to changes in the development workflow.
Developers can define preview environments as code using Docker Compose files, specifying all dependencies, configurations, and environment variables necessary for accurate testing. This approach not only ensures consistency but also simplifies the process of setting up, tearing down, and modifying a preview environment, making it easier to adapt to changes in the development workflow.
Integrating Local CI/CD Simulations
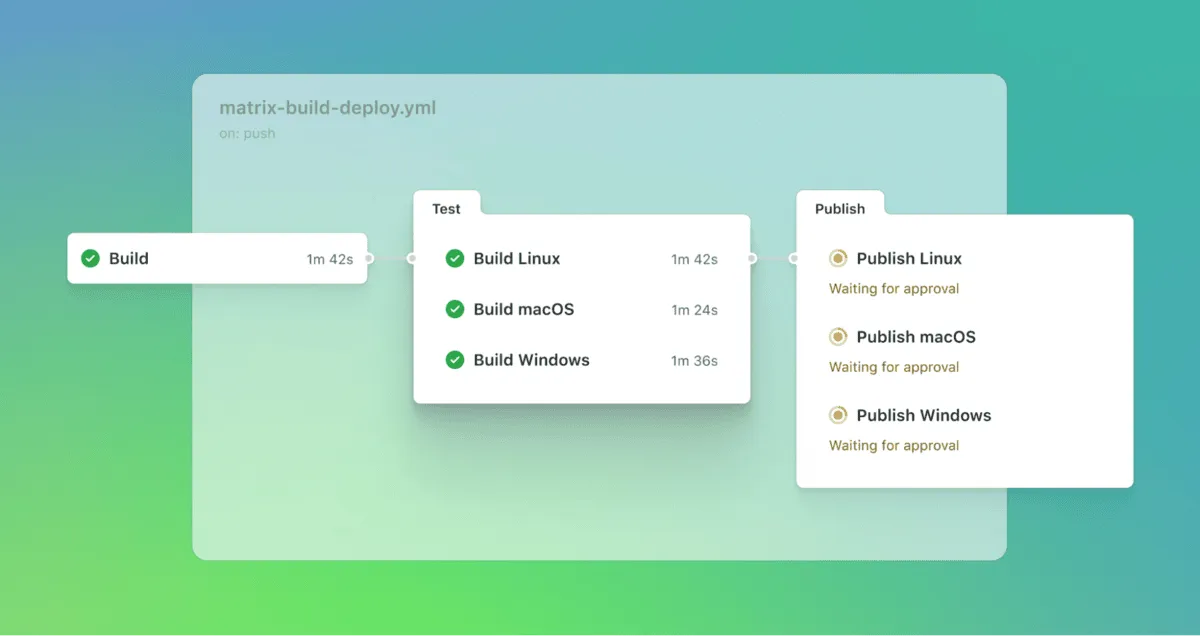
Simulating CI/CD pipelines locally helps developers identify and resolve issues before code is pushed to remote repositories. Tools like Act (for GitHub Actions) and Jenkinsfile Runner allow developers to simulate parts of their CI/CD pipeline directly on their local machine, offering a powerful way to test workflows without committing code. These simulations can catch pipeline-specific issues early, reducing the number of failed builds and the time spent debugging. By running CI/CD simulations locally, developers can confidently deploy code and push changes, knowing their code has passed the same checks it will face in the shared environment.
Local Database Management and Seeding
Managing local databases is crucial for realistic testing in a preview environment. Tools like SQLite, Postgres Docker images, or LocalDB can be used to create disposable databases that closely resemble production, allowing developers to work with data structures and relationships that mirror the live environment. Seeding databases with realistic data further enhances the fidelity of local testing. Data can be seeded using scripts or imported from snapshots, providing a controlled preview environment that reflects production conditions. This practice helps developers **catch > dotenv, direnv, and envsubst help manage local environment variable settings, allowing developers to switch between configurations without altering the codebase. Proper management of environment variables enables developers to simulate different environments—such as a staging environment—directly on their local machine. This flexibility supports a wide range of testing scenarios and helps maintain consistency across development and production environments.
Local Performance Testing and Monitoring
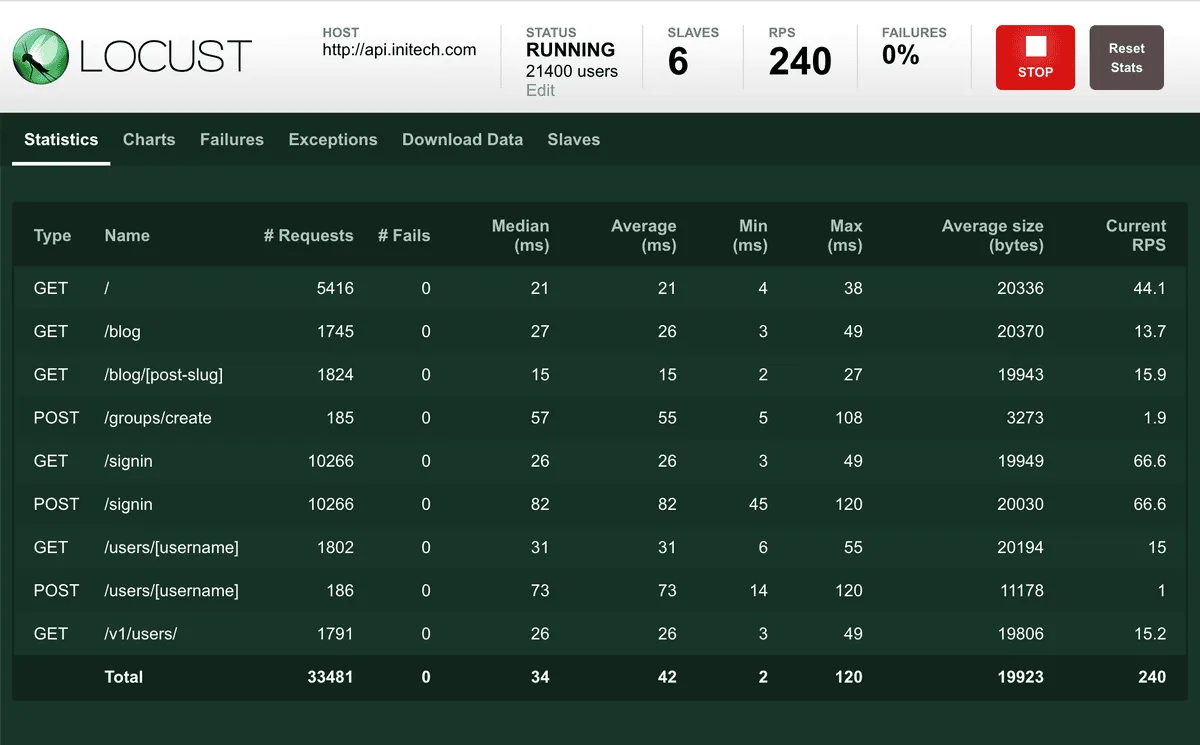
Conducting performance tests in preview environments allows developers to measure how code changes impact application performance without needing a full-scale production deployment. Tools like k6, Locust, and Apache JMeter can be used to simulate load and stress conditions, providing valuable insights into how the application will behave under real-world usage.  Additionally, monitoring tools like Prometheus or Grafana can be configured locally to track metrics such as CPU usage, memory consumption, and response times. These insights help developers identify performance bottlenecks early, allowing them to optimize their code before changes are pushed to a shared development environment.
Additionally, monitoring tools like Prometheus or Grafana can be configured locally to track metrics such as CPU usage, memory consumption, and response times. These insights help developers identify performance bottlenecks early, allowing them to optimize their code before changes are pushed to a shared development environment.
Networking and Service Simulation
Testing interactions with external services is a critical aspect of modern application development. Tools like WireMock, Hoverfly, and local proxies can simulate external services and APIs, allowing developers to test their code against realistic scenarios without needing access to the live service. Simulating microservices locally helps ensure that all components of the application can interact as expected, even when working offline or in an isolated environment. This capability is especially useful for testing the resilience and reliability of microservices-based architectures, enabling developers to identify and resolve issues related to inter-service communication.
Key Characteristics of Preview Environments
Preview environments offer key features that enhance modern web development workflows. These features make them an invaluable tool for developers by streamlining testing, collaboration, and deployment processes.
- Ephemeral Lifecycle: Preview environments are created and destroyed dynamically based on the state of the pull request. This automatic lifecycle management ensures that each code change is tested in a fresh, isolated preview environment, which helps maintain clean test conditions and eliminates the need for manual setup and teardown.
- Production Parity: A key goal of preview environments is to mirror the production environment as closely as possible. This includes replicating environment variables, dependencies, and configuration settings. Maintaining high parity with production helps developers catch environment-specific issues that may not surface during local testing, reducing the risk of deployment failures.
- Isolation and Security: Preview environments are isolated from the main production environment, which provides a safe space for testing without affecting live services or sensitive data. This isolation allows developers to experiment freely, catch vulnerabilities early, and validate security patches without the risk of exposing them to real-world traffic. Security configurations can be rigorously tested in preview environments, ensuring they meet the necessary standards before reaching production.
- Real-Time Collaboration: Preview environments enhance team collaboration by allowing developers, designers, and stakeholders to view and interact with the latest code changes in real-time. This real-time feedback loop accelerates the review process, enables more effective communication among team members, and helps catch issues early in the development cycle. By providing a shared, interactive view of the application, preview environments bridge the gap between development and stakeholder feedback, making the development process more inclusive and responsive.
- Automated Testing Integration: Preview environments integrate seamlessly with automated testing frameworks, allowing tests to run automatically whenever new changes are pushed. This ensures that every code update is validated against predefined test suites, including unit, integration, and end-to-end tests, in a preview environment that closely mimics production. By catching bugs and regressions early in the development process, automated testing in preview environments enhances code quality and accelerates the path to production, reducing the overall time and cost of development.
Benefits of Using Preview Environments
Using preview environments in CI/CD pipelines is a game changer that provides numerous advantages that significantly improve the software development lifecycle. These benefits streamline processes, improve testing accuracy, and facilitate faster, more reliable deployments.
- Shift-Left Testing: Preview environments enable testing to occur earlier in the development cycle, promoting a “shift-left” approach where bugs and performance issues are identified before code reaches production. This proactive testing strategy helps improve code quality and reduces the time and cost associated with late-stage bug fixes.
- Faster Feedback Loop: By providing developers with rapid feedback on their changes in an environment that closely resembles production, preview environments streamline the development process. They reduce the back-and-forth between development and testing teams, helping teams iterate faster and accelerate the release cycle.
Challenges of Preview Environments
Creating an effective preview environment requires careful planning to ensure that it closely mirrors the production environment. This is by far the most challenging aspect of this approach, but when done right, it can pay huge dividends, helping developers identify potential issues early and make informed decisions during the development cycle. By aligning the preview environment with production, you can catch bugs and performance issues before they impact the user experience.
Resembling Production
To maximize the value of preview environments, it’s essential that they closely resemble the production environment. Ensuring consistency between local, different preview environments, and production environments helps maintain stability and reliability throughout the software development lifecycle. Ensuring that the same major version of the software is used across local, preview, and production environments helps reduce bugs caused by version mismatches. This consistency minimizes unexpected behaviors when writing code that transitions between environments. Preview environments should contain data at a similar scale to the production environment. This is crucial for catching performance issues that might only appear under realistic loads, helping developers test how their code performs in conditions similar to those faced in the live environment.
The Importance of Realistic Data
Using [actual production traffic](https://speedscale.com/blog/tests-> performance testing, edge case handling, and real-world usage patterns are accurately reflected during testing. By using data that mirrors production, developers can ensure their code always handles the same conditions it will face once deployed.
Methods of Data Replication
There are several ways to populate preview environments with realistic data, each offering different levels of complexity and fidelity:Seed Data Files
Loading seed data during the initial deployment provides a controlled starting point for testing. While useful, seed data often lacks the complexity and variability of real-world data, making it less effective for performance and edge case testing.Database Snapshots
Leveraging database backups from a staging environment or a production environment ensures a closer match to the live environment. These snapshots provide a more accurate representation of the data structures, relationships, and volume found in the staging or production environment, enhancing the reliability of testing outcomes.Production Traffic Replication
Tools like Speedscale can replicateHow Speedscale Can Help with Preview Environments
Speedscale tackles common challenges in local development workflows by providing solutions that streamline testing, performance evaluation, and service integration. By automating complex tasks and replicating real-world conditions, Speedscale significantly improves the efficiency and reliability of preview environments. 
Improving Local Performance Testing, Service Simulation, and Environment Management
Local performance testing and service simulation are critical for ensuring that code changes do not introduce new issues or degrade application performance. Speedscale enhances these aspects by offering robust tools for API mocking, service virtualization, and load testing.  Unlike traditional local testing tools, Speedscale enables developers to replay real-world traffic, simulate network conditions, and test inter-service communication without requiring access to live external services. This approach not only reduces dependencies on external systems but also allows for more comprehensive testing of microservices and API interactions within isolated local environments.
Unlike traditional local testing tools, Speedscale enables developers to replay real-world traffic, simulate network conditions, and test inter-service communication without requiring access to live external services. This approach not only reduces dependencies on external systems but also allows for more comprehensive testing of microservices and API interactions within isolated local environments.
Fault Injection and Chaos Testing
Furthermore, Speedscale’s support for fault injection and chaos testing prepares applications for adverse conditions that are difficult to replicate in standard local setups. By simulating network delays, outages, and other unexpected scenarios, developers can test the resilience of their code under a variety of challenging conditions, ensuring that microservices and inter-service communications function correctly even in the face of disruptions. This capability directly addresses the complexities of managing local environments, making Speedscale an essential tool for developers aiming to maintain high performance and reliabilityacross their entire development workflow.
Best Practices for Preview Environments
Implementing best practices for preview environments ensures they are effective, secure, and streamlined, enhancing both development workflows and cross-functional collaboration. The following practices help maintain the right balance between complexity and usability to create preview environments, fostering efficient and reliable development processes.
Balancing Fidelity and Simplicity
High fidelity in a preview environment is a highly desired feature, but achieving a perfect match with production isn’t always necessary. Striking the right balance between mimicking production and maintaining simplicity is key to effective local development environments. Developer environments need to be cost-effective, easy to troubleshoot, and flexible enough to support debugging, live-reloading, frequent data teardown, and migrations. Focusing on essential features over exact replication ensures that the environment remains manageable and efficient.
Cross-Functional Collaboration
Preview environments extend beyond development and testing; they can also be leveraged for sales demos, QA testing, and stakeholder approvals. By providing a realistic but accessible environment, teams across the organization can interact with the latest changes without requiring complex production-like setups. This capability enhances cross-functional collaboration, streamlines the review process, and ultimately improves overall product quality by making feedback more actionable and timely.
Automate Environment Setup and Teardown
Automating the setup and teardown of preview environments helps maintain consistency and reduces the manual overhead for developers. Tools like Docker Compose, Makefiles, or scripts can standardize a new preview environment during creation, ensuring every developer starts with the same baseline. Automation reduces errors from manual configurations, makes it easy to reset environments to a clean state, and speeds up the development and testing cycles, ultimately leading to more reliable software delivery.
Secure Management of Environment Variables and Secrets
Securely managing environment variables and secrets is crucial to avoid accidental exposure of sensitive information within preview environments. Use tools like dotenv, direnv, or dedicated secret managers to handle credentials and configuration settings safely. Implementing controls to prevent secrets from being hard-coded in the source code or leaking into logs and regularly rotating credentials are essential practices to minimize security risks in our development environments.
Consistent Dependency and Version Management
Consistency in dependencies and version management across all preview environments is essential to prevent discrepancies that can lead to unexpected behavior. Use package managers, container images, or version control system solutions like nvm, pyenv, or rbenv to lock versions of libraries, runtimes, and system tools. Regularly update dependency definitions to reflect changes in production, reducing the risk of version mismatches that could cause bugs or deployment failures.
Conclusion
Preview environments are essential tools for modern software development, offering a realistic and isolated setting to test and validate code changes before they reach production. While they require careful setup, automation, and management of infrastructure, the benefits they provide—such as catching bugs early, enabling cross-functional collaboration, and improving overall product quality—make them invaluable in CI/CD workflows. By implementing best practices and leveraging the right tools and integrations, developers can optimize their preview environments to mirror production effectively while maintaining simplicity and flexibility. This approach not only streamlines the development process but also fosters a more efficient and reliable pipeline, ultimately enhancing the speed and quality of software delivery.**